
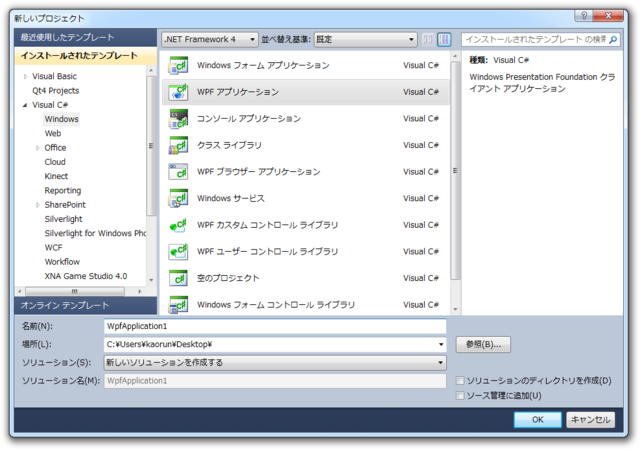
実際にKinect SDKを使ったアプリケーションを作ってみましょう
全体のコードはこちらにあります
コード
続いてコードです
XAML
<Window x:Class="RgbCamera.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="RgbCamera" Height="521" Width="663" SizeToContent="Manual"> <Grid> <Image Name="imageRgbCamera" Margin="0" Stretch="Uniform" /> </Grid> </Window>
Image を一つ使います。最大化されたときにも広がるように、StretchをUniformに設定します。
CS
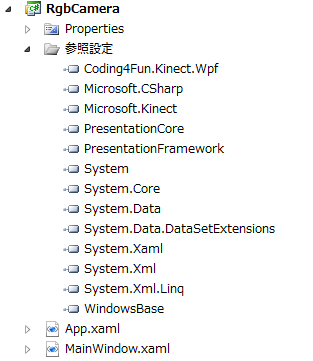
using System; using System.Windows; using Coding4Fun.Kinect.Wpf; using Microsoft.Kinect; namespace RgbCamera { /// <summary> /// MainWindow.xaml の相互作用ロジック /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); try { if ( KinectSensor.KinectSensors.Count == 0 ) { throw new Exception( "Kinectが接続されていません" ); } // Kinectインスタンスを取得する KinectSensor kinect = KinectSensor.KinectSensors[0]; // Colorを有効にする kinect.ColorFrameReady += new EventHandler<ColorImageFrameReadyEventArgs>( kinect_ColorFrameReady ); kinect.ColorStream.Enable(); // Kinectの動作を開始する kinect.Start(); } catch ( Exception ex ) { MessageBox.Show( ex.Message ); Close(); } } void kinect_ColorFrameReady( object sender, ColorImageFrameReadyEventArgs e ) { imageRgbCamera.Source = e.OpenColorImageFrame().ToBitmapSource(); } } }
Beta2までと比べてとてもすっきりしています。
Runtimeクラスは、KinectSensor クラスに改められています。
Runtime.Initializeは不要になり、設定なしでRGB,Depth,Player,Skeleton,Audioが利用可能です。
またVideoStreamもColorStreamに変更されており、ColorFrameReady でイベント設定、ColorStream.Enableでカメラを有効にします。Enableの引数にColorImageFormatを渡すことで、解像度とフレームレートを変更することができまう。設定できる解像度は次の4つで、デフォルトはRgbResolution640x480Fps30のようです。
- RawYuvResolution640x480Fps15
- RgbResolution1280x960Fps12
- RgbResolution640x480Fps30
- YuvResolution640x480Fps15
カメラの設定が終わったところで、KinectSensor.Startを呼び出します。これによってセンサーからデータの取得を開始します。
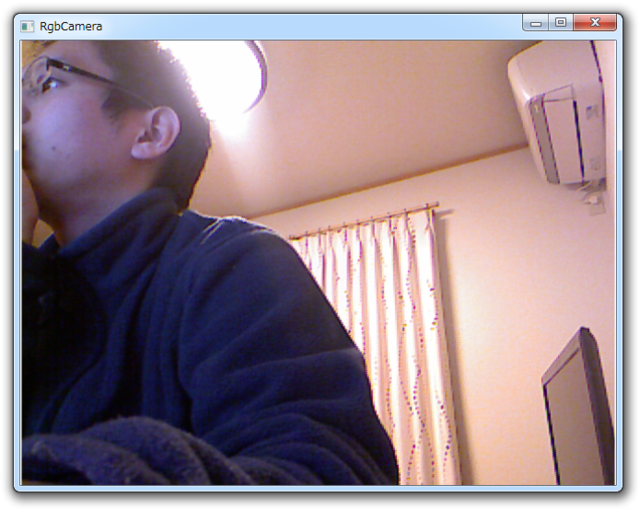
RGB画像の更新準備ができたらColorFrameReadyが呼ばれます。引数の内容も変わっており、e.OpenColorImageFrame()でColorImageFrameクラスが取得できます。この中に実際の画像データが入っています。
ColorImageFrameクラスはKinect Toolkitによって拡張メソッドが提供されているので、ToBitmapSource()を呼ぶことでBitmapSourceクラスに変換可能です。変換されたBitmapSourceをそのままImage.Source に突っ込めばOKです。